Hier haben wir eine Auswahl an wichtigen und nützlichen CSS-Befehlen. Natürlich gibt es noch viele mehr, die man bei Bedarf selbst recherchieren kann.
Um sie etwas zu strukturieren, werden sie hier nach Anwendungsgebieten unterteilt.
Befehle zur Gestaltung von Abständen, Rahmen und des Textflusses (bei Bildern, Tabellen,...)
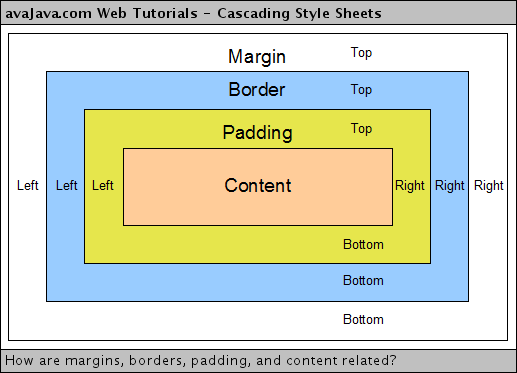
Dieses Bild ist eine gute Veranschaulichung der drei in der Praxis relevantesten Befehle:

| Eigenschaft | Bedeutung | Erläuterung | Beispielwerte |
|---|---|---|---|
|
margin, margin-top, margin-left,... |
Außenabstand um den Rahmen | Gibt es Außenabstand eines Elementes zu den darumliegenden Elementen an. | Angabe z.B. in px. |
|
border-width, border-top-width, border-left-width,... |
Breite des Rahmens | Kann entweder auf einen Schlag auf allen Seiten angegeben werden oder einzeln (und dann auch unterschiedlich). |
Angabe z.B. in px oder thin, medium, thick.
|
|
border-color, border-top-color, border-left-color,... |
Farbe des Rahmens | Kann entweder auf einen Schlag auf allen Seiten angegeben werden oder einzeln (und dann auch unterschiedlich). | Angabe wie bei Farben gewohnt. |
|
border-style, border-top-style, border-left-style,... |
Stil | Kann entweder auf einen Schlag auf allen Seiten angegeben werden oder einzeln (und dann auch unterschiedlich). |
none, solid, dotted, dashed, double
|
|
padding, padding-top, padding-left,... |
Innenabstand bis zum Rahmen. | Kann entweder auf einen Schlag auf allen Seiten angegeben werden oder einzeln (und dann auch unterschiedlich). | Angabe z.B. in px. |
| float | Verhalten des Textflusses um das Objekt. | Das Objekt muss in der HTML-Datei immer vor dem Text stehen. |
left, right, none.
|